Obsah
Co jsou Beskydské túry
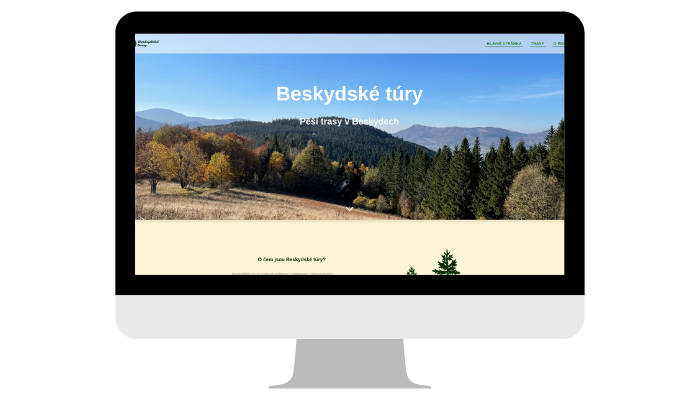
Beskydské túry je webová aplikace, jejíž princip je poměrně jednoduchý (ikdyž realizace až tak jednodochá nebyla :)) - přehled vybraných tipů pro turistické trasy a výlety v Beskydech. Každá trasa obsahuje základní informace jako je délka trasy, stoupání, dostupnost trasy (auto, bus, vlak), typ trasy (jestli se turista vrací na výchozí místo pro případ, že jede autem nebo využívá veřejnou dopravu a nepotřebuje řešit,zda se potřebuje vrátit na stejné místo). Každá trasa se zobrazuje v mapě od Mapy.cz a uživatel si tak pomocí odkazu může tuto trasu rozkliknout v novém okně přímo v této aplikaci.

Za vytvořením aplikace stálo zejména to, že jsem si chtěla vytvořit svůj ,,side project”, který bude komplexnější, co se týče použitých technologií, a na kterém se zároveň naučím i něco nového. Delší dobu jsem přemýšlela o čem by, aplikace měla být, nechtěla jsem aby to byla nějaká hloupost, která skončí v šuplíku a nakonec jsem dostala tento nápad.
Persony
Ve fázi příprav jsem si vytvořila dvě imaginární persony, které mají potenciálně zastupovat nejširší skupiny návštěvníků webu.

Ruda Jelínek
Ruda je mladý zkušený turista, který v Beskydech tráví skoro každý víkend a preferuje delší a náročnější trasy. Nebaví ho turisticky vytížená místa a na výlety jezdí veřejnou dopravou. Rád doma kuchtí a většinou si na výlet připraví něco dobrého (nejčastěji pečené kaštany).

Liška Bystrouška
Liška Bystrouška pracuje jako IT security manažerka a veškerý svůj pracovní čas tráví za počítačem, na výlety chodí jen občas. Protože nemá fyzičku jako Ruda, dělají jí radost spíše kratší trasy, kdy se může po cestě i zastavit v nějaké horské chatě na dobré jídlo. Bystrouška vlastní auto a veřejnou dopravou necestuje.
Design

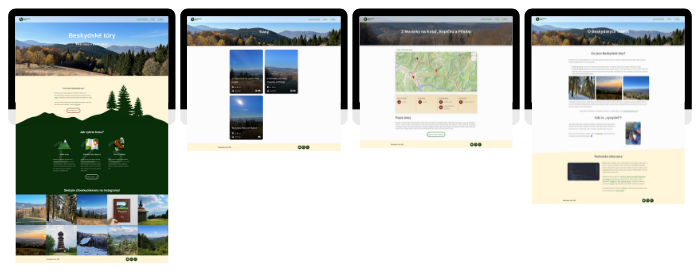
Když jsem přemýšlela o designu celé aplikace, měla jsem zhruba jasno v základním rozdělení layoutu - navigace, záhlaví, obsah, zápatí. Co se týče volby kategorií, nebylo moc o čem přemýšlet - homepage, stránka se seznamem tras + detail trasy a stránka s informacemi o webu. Navrhla jsem si tedy jednoduchý wireframe na papír, a následně i návrh v Adobe XD, který se však ve finále oproti původnímu návrhu designově dost liší. Za běhu vývoje jsem měnila design buttonů, dlaždic pro seznam tras, apod.

Jako hlavní fotku v zápatí jsem zvolila fotku, kterou jsem pořídila při výletu na Lysou horu na podzim 2021. V detailu jednotlivých tras je pak v záhlaví odpovídající fotka pro danou trasu.
Technické zpracování

Frontend
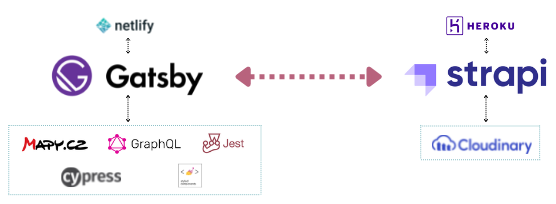
Frontendová část aplikace je postavena na ReactJS + TypeScriptu a mém oblíbeném frameworku GatsbyJS. Na tomto frameworku se mi líbí široká podpora balíčků a funkcí, pomocí nichž je celá realizace jednodušší. Zároveň GatsbyJS podporujeGraphQL, který jsem využila pro načítání dat z CMS Strapi a pro načítání fotek z Instagramu.
Použité knihovny
Aplikace stojí zejména na knihovnách styled-components, Font Awesome pro ikonky nebo react-mapy, která přes API poskytuje podklady Mapy.cz a je pro tento projekt stěžejní. S API Mapy.cz se pracuje skrze JavaScript a jelikož Beskydské túry jsou postavené na Reactu, hledala jsem knihovnu, která do Reactu balí původní Mapy.cz API.
Během implementace knihovny react-mapycz do svého projektu jsem narazila na podstatný problém a to ten, že v této knihovně nebyly obsaženy funkce pro dynamické plánovaní tras, které jsou pro Beskydské túry nezbytné. Z tohoto důvodu jsem do této knihovny přispěla dvěma pull requesty, prvním pro vykreslení dynamických tras, druhým pro získání dat o naplánované trase - potřebovala jsem totiž informace i délce trasy, převýšení, apod.
Unit testy
Chtěla jsem si rozšířit znalosti v psaní unit testů a proto jsem do projektu přidala několik testů pro otestování komponent a funkcí. Unit testy jsem napsala v Jestu. V první fázi projektu testy zdaleka nepokrývají vše, toto bych ráda v budoucnu zlepšila.
Backend
Existuje celá řada CMS, které by šlo pro tento projekt použít. Já nakonec zvolila CMS Strapi. Líbí se mi několik jeho vlastností - je open-source, relativně snadný na implementaci a v dokumentaci je skvělý návod jak propojit Strapi s GatsbyJS. Pro databázi využívám Postgres. Protože Strapi neumí v kombinaci s Heroku dlouhodobě uchovávat média, propojila jsem podle tutoriálu CMS s CDN službou Cloudinary.
Hosting
Backend aplikace je deploynutý a běží na Heroku. Pro frontend jsem zvolila platformu Netlify.
Testování
V rámci projektu jsem implementovala i několik E2E testů pomocí nástroje Cypress. Stejně jako u unit testů, tyto testy zdaleka nepokrývají 100% celou aplikaci, ale plánuji je rozšířit.
Nápady pro další iterace
Na projektu je stále spousta věcí, které chci vylepšit. Původní plán bylo udělat vše najednou a pak postupně přidávat a ladit drobnosti, ale kontinuálně dostávám nové a nové nápady, proto nakonec projekt dělím do částí, které nazývám iterace. První iterace je hotová, v dalších iteracích se chci zaměřit hlavně na:
- Přidání dalších atributů k trase - dostupnost turistických chat, jestli je trasa vhodná na pozorování východu/západu slunce, a podobně.
- Filtrování a výběr tras podle atributů - vzdálenost, náročnost, dostupnost (auto, bus, vlak), typ trasy (jestli se turista vrátí na stejné místo, odkud vycházel nebo ne).
- Rozšířit unit testy v Jestu a E2E testy v Cypressu.
- Přidat “lightbox” galerii pro detail trasy.
- Vyladit responzivní verzi. Responzivní verze funguje, ale chtěla bych ji ještě více vylepšit.
- Velký code refactoring. Věřím, že kód lze lépe optimalizovat.
- Pokročilé nastavení CI/CD.
- Nasazení a konfigurace ESLint a Husky.
- Odladit web z hlediska rychlosti načítání, neb výsledky z Google PageSpeed Insights nejsou ideální.
- A hlavně - získat feedback uživatelů a na jeho základě zlepšit UX/UI aplikace.
Shrnutí
Práce na tomto projektů mě baví. S některými nástroji jako je GatsbyJS, styled-components, Cypress, apod. mám zkušenosti již z dřívějška, s jinými nástroji jsem se v minulosti setkala jen okrajově (např. Heroku nebo Strapi) a díky Beskydským túrám jsem si je mohla ,,ohmatat" více. Během realizace jsem se klasicky častokrát zasekla na několika problémech, ale i ty se mi povedly relativně dobře vyřešit, někdy to trvalo sice déle, ale povedlo se. 😀
Úspěšně se mi tedy podařilo postavit webovou aplikaci, která je funkční, frontend postavený na GatsbyJS komunikuje přes API s backendem, na kterém běží CMS a databáze.
